已解決!如何在 Alexa 上播放 Audible?
透過在 Alexa 設備上播放 Audible,體驗無需使用雙手的有聲書聆聽便利。透過我們的簡易指南,解鎖 Audible 和 Alexa 之間的無縫整合。發現如何透過語音指令輕鬆享受您喜愛的書籍,並輕鬆沉浸於引人入勝的故事中。
第一部分:在 Alexa App 在線版上播放 Audible
使用 Alexa 在線版應用程序在 Alexa 上播放 Audible,為您帶來無需使用雙手的有聲書聆聽體驗。通過充分利用 Alexa 應用程序的功能,您可以將 Audible 與您的 Alexa 設備無縫整合,享受沉浸式的聆聽體驗。按照以下步驟,僅需您的語音指令即可享受您喜愛的有聲書。

在 Alexa App 在線版上播放 Audible 的步驟
- 步驟 1 — 開啟 Alexa App: 在您的智能手機上啟動 Alexa 應用程序,或者在您的電腦瀏覽器上訪問 Alexa 網站。確保您已登錄到與您的 Alexa 設備關聯的亞馬遜帳戶。
- 步驟 2 — 進入設置: 在 Alexa 應用程序中點擊位於左上角的菜單圖標(三條水平線)。從下拉菜單中選擇“設置”。
- 步驟 3 — 選擇音樂和播客: 在設置菜單中,選擇“音樂和播客”選項。這將允許您管理 Alexa 的音樂和播客偏好設置。
- 步驟 4 — 鏈接 Audible 帳戶: 在“服務”部分下,點擊“鏈接新服務”。從可用服務列表中選擇“Audible”,並按照提示將您的 Audible 帳戶鏈接到 Alexa。
- 步驟 5 — 發現有聲書: 一旦您的 Audible 帳戶鏈接成功,您就可以在您的 Alexa 設備上開始收聽有聲書。使用語音指令,如“Alexa,播放 [有聲書標題]”開始播放。
- 步驟 6 — 控制播放: 通過語音指令輕鬆控制播放。您可以要求 Alexa 暫停、恢復、倒帶或跳過章節,如您所需。
按照這些步驟,您可以輕鬆地使用 Alexa App 在線版在您的 Alexa 設備上播放 Audible 有聲書,僅需您的語音指令即可將您的家打造成一個有聲書天堂。
第二部分:在 Audible App 在線版上播放 Audible
透過 Audible 在線版應用程序在 Alexa 上播放 Audible 有聲書,為您提供了一種方便的方式來無需使用雙手地享受您喜愛的書籍。通過充分利用 Audible 應用程序的功能,您可以將 Audible 與您的 Alexa 設備無縫整合,獲得沉浸式的聆聽體驗。按照以下步驟,解鎖 Audible 和 Alexa 之間的協同作用。

使用 Audible 在線應用程序在 Alexa 上播放 Audible 的步驟
- 步驟 1 — 開啟 Audible 應用程序: 在您的智能手機上啟動 Audible 應用程序,或者在您的電腦瀏覽器上訪問 Audible 網站。確保您已登錄到您的 Audible 帳戶。
- 步驟 2 — 選擇有聲書: 選擇您想在 Alexa 設備上收聽的有聲書。您可以瀏覽您的圖書庫或搜索特定標題。
- 步驟 3 — 點擊“在 Alexa 上播放”: 在 Audible 應用程序中查找“在 Alexa 上播放”選項。點擊它以在您的支援 Alexa 的設備上啟動播放。
- 步驟 4 — 選擇 Alexa 設備: 從可用設備列表中選擇您想要在上播放有聲書的 Alexa 設備。確保您的 Alexa 設備已開機且連接到互聯網。
- 步驟 5 — 欣賞無需使用雙手的聆聽體驗: 選擇了 Alexa 設備後,有聲書將自動開始播放。您可以使用語音指令來控制播放,例如“Alexa,暫停”或“Alexa,快進 30 秒”。
- 步驟 6 — 控制播放: 如有需要,您可以使用 Audible 應用程序來控制播放。您可以直接從應用程序介面暫停、恢復播放或調整音量。
按照這些步驟,您可以輕鬆地使用 Audible 在線應用程序在您的 Alexa 設備上播放 Audible 有聲書,僅需使用您的語音指令即可沉浸在引人入勝的故事中。
第三部分:在沒有高級版的情況下,在 Alexa 上下載 Audible 語音檔案
HitPaw 影片轉檔軟體 提供高質量的 MP3 轉換,可供那些因為沒有高級訂閱而感到沮喪的用戶,讓他們可以隨時隨地收聽語音檔案。
為什麼選擇 HitPaw 影片轉檔軟體來轉換 Audible?
- HitPaw 影片轉檔軟體允許用戶在沒有廣告干擾的情況下下載內容。
- HitPaw 影片轉檔軟體允許用戶同時下載多個檔案。
- HitPaw 影片轉檔軟體通過保持語音的原始質量提供高質量的輸出。
- HitPaw 影片轉檔軟體確保用戶數據的安全,因此用戶不必擔心數據的安全性。
- Hitpaw 影片轉檔軟體支援用戶友好的介面,使得所有技能水平的用戶都可以輕鬆使用。
轉換 Audible 的步驟
步驟 1. 根據屏幕上的指示,在您的計算機上下載 HitPaw 影片轉檔軟體。
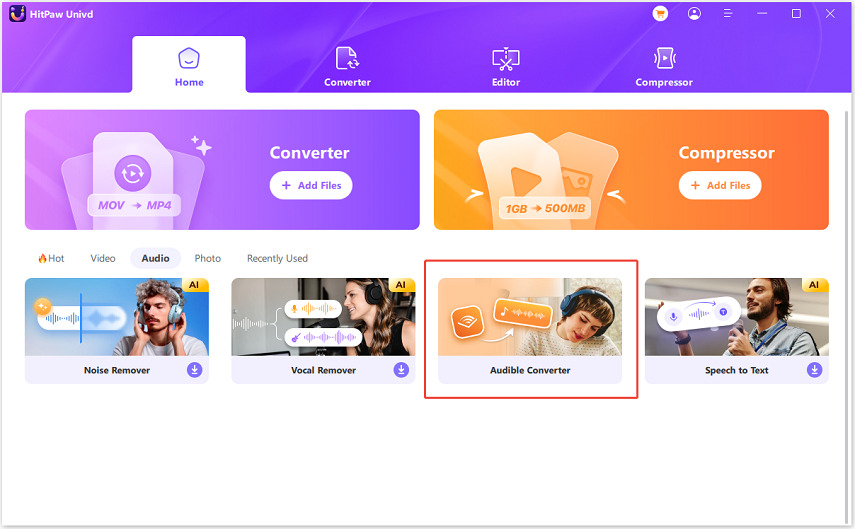
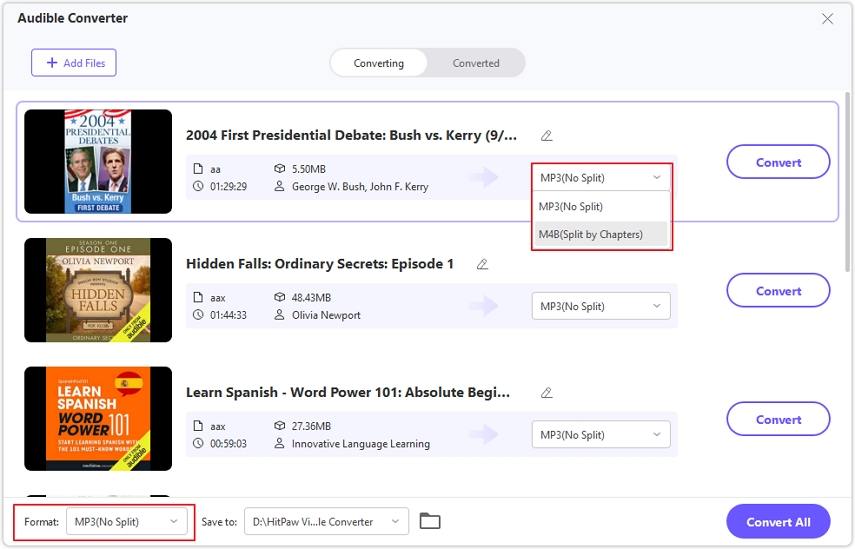
步驟 2. 點擊工具箱並單擊 Audible 轉換器。

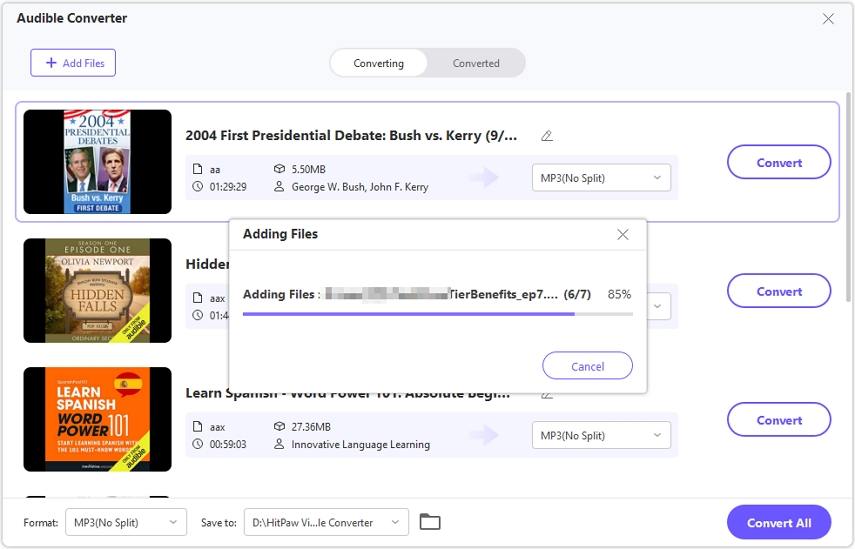
步驟 3. 將 Audible 書籍添加到此程序中。從 Audible 下載的有聲書檔案格式為 .aax。

步驟 4. 默認的輸出格式為 MP3。如果您想拆分 Audible 書籍,請將輸出格式更改為 M4B。

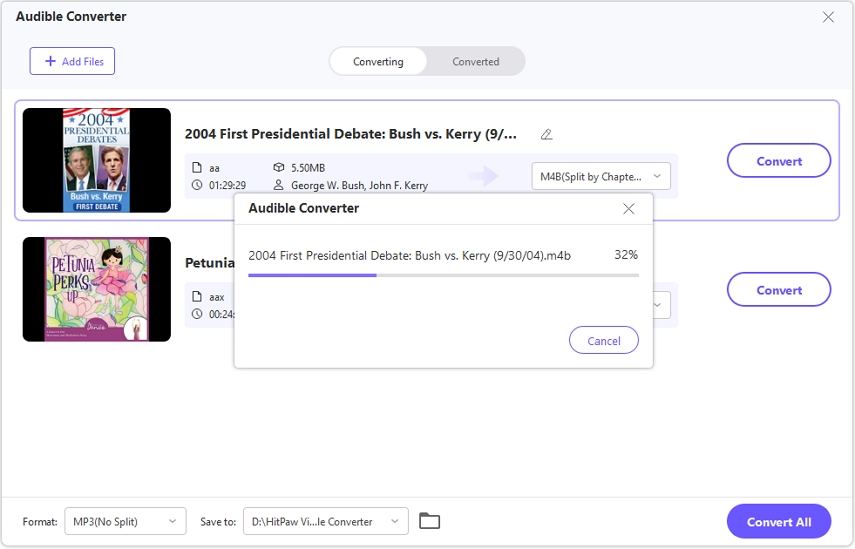
步驟 5. 最後,點擊“全部轉換”按鈕批量下載 Audible 為 MP3。

觀看以下影片以獲得更多詳細資訊:
第四部分:如何在 Alexa 上播放 Audible 的常見問題
Q1. 我可以在任何設備上收聽 Audible 書籍嗎?
A1. 是的,您可以在多種設備上收聽 Audible 書籍,包括智能手機、平板電腦、電腦、Amazon Echo 設備、Kindle 電子閱讀器以及其他兼容設備。Audible 提供專用的 iOS 和 Android 應用程式,讓您可以隨時隨地收聽,您還可以使用 Audible 云播放器在 Windows 或 Mac 電腦上收聽,或者下載有聲書檔案。
Q2. Siri 可以播放 Audible 書籍嗎?
A2. 是的,只要設備支援 Siri 與 Audible 應用程式的集成,Siri 就可以播放 Audible 書籍。您可以使用 Siri 無需使用手動操作來播放、暫停、恢復播放和瀏覽有聲書。
結論
無論是使用 Alexa 還是在線 Audible 應用程式,遵循這些步驟都能輕鬆在您的 Alexa 設備上播放。
要進一步提升您的數位媒體體驗,考慮使用 HitPaw 影片轉檔軟體,這是一個多功能工具,可用於下載和轉換您的視聽內容。使用 HitPaw 影片轉檔軟體,增添您的有聲書體驗,開啟更多多媒體娛樂的可能性。
















分享文章至:
選擇產品評分:
Joshua
HitPaw 特邀主編
熱衷於分享3C及各類軟體資訊,希望能夠透過撰寫文章,幫助大家瞭解更多影像處理的技巧和相關的AI資訊。
檢視所有文章留言
為HitPaw留下您的寶貴意見/點評